Google’s first major algorithm update of 2021 is just around the corner. Originally scheduled for May, the Core Web Vitals update will now be rolled out gradually from June onwards and won’t be fully utilised in ranking algorithms until the end of August.
But wait, what exactly is a Google algorithm update?
Google invests a lot of effort in ensuring their search results are relevant and helpful to the user. Naturally as technology evolves, the way we use search engines evolves too.
For instance, when search engines were first introduced users would type in a whole question. Now we can use just a few key words, or perform a voice search, or even ask search engines to show results based on our current location.
In order for these changes to be facilitated, Google rolls out regular algorithm updates throughout the year. These updates can vary in importance, but significant updates will have a bigger impact on the way websites are ranked and shown on the search engine results pages (SERPs). The upcoming update in June is considered a ‘core’ update, so will likely be one you need to pay attention to.
How do search engine algorithms work?
As mentioned, Google’s aim is to ensure their search results pages are high quality. “Page experience” has become increasingly more important to Google. This means the websites that provide users with a good experience once on their site, will typically rank better.
Google determines if a website provides a good page experience by using a set of “page experience” ranking signals. These are certain properties that a website should have in order for Google to see it as a “good” website.
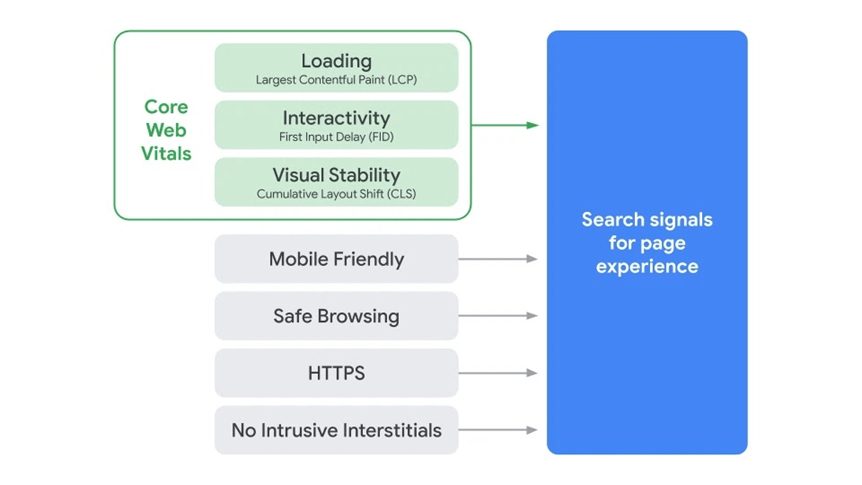
These signals include:
- How mobile friendly the website is
- Whether the website is served over HTTPS instead of HTTP
- Whether the website provides a secure browsing experience (no malware or deceptive content)
- No intrusive interstitials that can hinder the user’s accessibility to the page.
You can visit Google to find out more about their page experience ranking factors.
So, what will the Core Web Vitals update consist of?
From June 2021, three new signals will be introduced to the existing page experience ranking signals. These will be known as ‘Core Web Vitals’.

Image source: Google
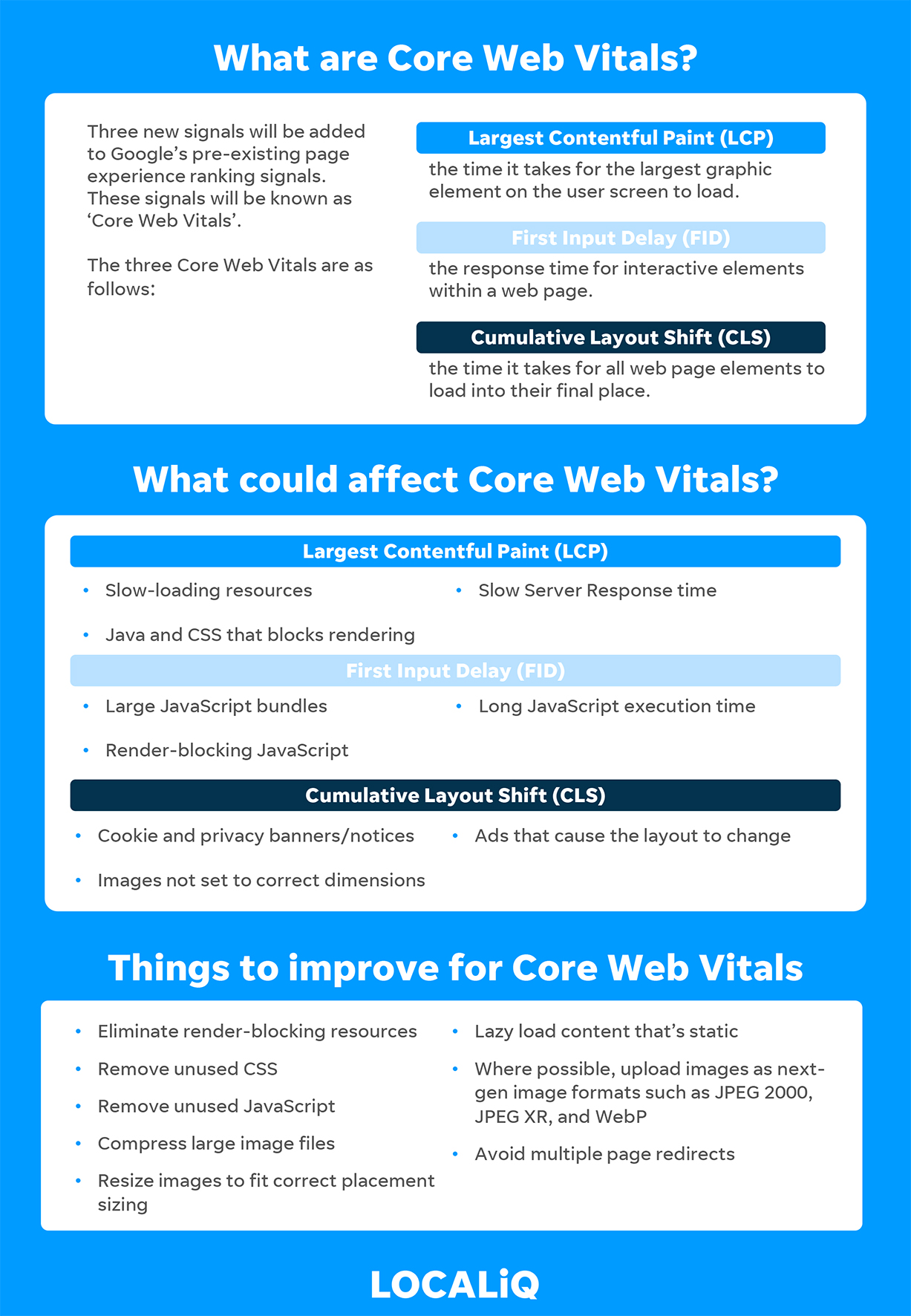
These three new signals are as follows:
Largest Contentful Paint (LCP)
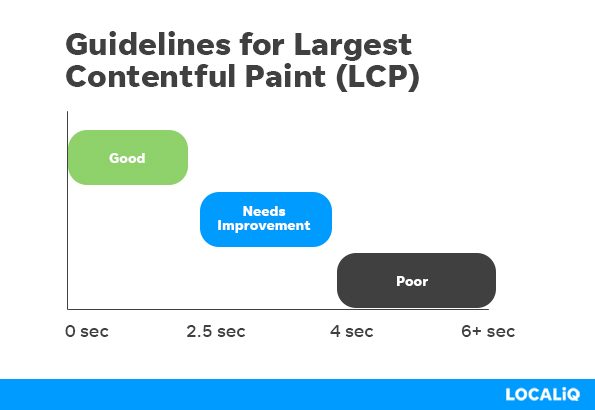
Put simply, this is the time it takes for the largest piece of content, usually an image, to appear from when the page first starts loading. This only measures the content within the viewport (the user’s visible area of a web page) and is a separate metric to the overall load speed of the page itself. LCP measures how long users see blank space before the prominent components appear. Google scores the loading speed as follows:
• Good: less than 2.5 seconds
• Needs improvement: between 2.5 and 4 seconds
• Poor: longer than 4 seconds

Things that could affect LCP:
- Slow loading resources
- Java and CSS that blocks rendering
- Slow Server Response time
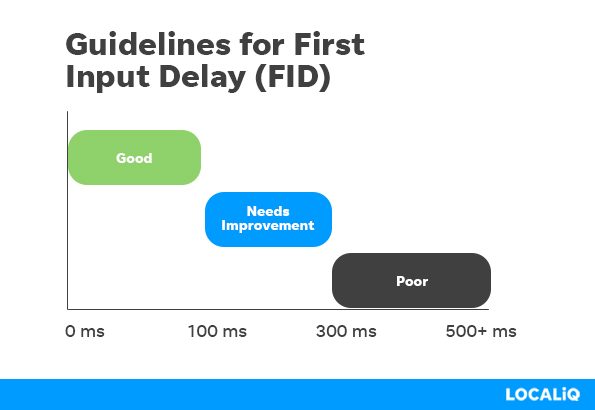
First Input Delay (FID)
FID measures the response time for interactive elements within a web page. For instance, if a user tries to click a button, how long does it take for the page to react to the click? Or if a user submits an email address, how long does it take for submission to be actioned? The slower your webpage is in processing these interactions, the lower your page will score.
Google scores FID as follows:
• Good: less than 100 milliseconds
• Needs improvement: less than 300 milliseconds
• Poor: longer than 300 milliseconds

Things that could affect your FID score:
- Large JavaScript bundles
- Render-blocking JavaScript
- Long JavaScript execution time
Cumulative Layout Shift (CLS):
CLS measures the time it takes for all web page elements to load into their final place. More complex websites will implement a staggered loading approach for their page for instance, a clickable button may appear to the user before a large image loads in, if a user goes to click on this button and more of the page loads, chances are the button will shift and the user will end up clicking on something they didn’t intend to, creating a frustrating experience. CLS measures the total amount of layout shifts a user experiences during their time spent on the page. Ideally you’d like this number to be zero.
Things that can affect CLS:
- Banners such as “accept cookies” and privacy settings.
- Images that haven’t been set to the correct dimensions
- Any advertisements that may force a shift in the layout
What does the new Google update mean for my website?
So, you now know what the update will entail, but what effect will it have on your website? Well, this update indicates that Google is now placing more importance on page speed and user experience, but considering how many ranking factors there are overall, it’s not yet clear how big an effect this update will have on your website’s ranking. Still, Google is putting this out as a “core” update and if you’re investing time and effort into optimising your website for search engines, then you’ll want to do all you can to be prepared for it.
You can use Google Search Console or Google PageSpeed Insights to see how your website currently ranks for the Core Web Vitals. In the PageSpeed Insights report you’ll need to run the report for each individual web page.
You can also use the LightHouse audit in Chrome developer tools.
Using the data uncovered via the reporting methods above, you should be able to identify how your website currently performs for these properties and make improvements accordingly. It’s always better to try and make improvements before they have an undesirable effect on your website’s ranking. Nobody wants to see their website drop down the SERPs and spend valuable time having to try and recover its ranking position.
It’s important to remember that there isn’t a singular solution to SEO. Small, constant improvements to your website are often instrumental in providing better results for your website. It’s also worth noting that you should always focus on the actual content of the page, as the quality of the content will play a big part in your overall ranking too.
To assess your website’s readiness for the Core Web Vitals update, the list of items below are common places we see where improvements are needed.
Things to resolve for the Core Web Vitals update:
- Eliminate render-blocking resources
- Remove unused CSS
- Remove unused JavaScript
- Compress large image files
- Resize images to fit correct placement sizing
- Lazy load content that’s static
- Where possible, upload images as next-gen image formats such as JPEG 2000, JPEG XR, and WebP
- Avoid multiple page redirects
If you need any additional help understanding the more technical elements of SEO then please feel free to get in touch with us!
Core Web Vitals Blog Summary: