LOCAliQ have a track record in delivering successful bespoke marketing campaigns for schools, sixth forms, colleges, and universities. We have put together some marketing tips to help you enhance your website strategy to elevate your brand and connect with students, parents, prospects, staff, and even other educational facilities.
As a result of the pandemic and the subsequent decline in higher education enrolment, your marketing strategy matters more than ever. Improving your website will you give you the best chance of reaching potential students. This blog will cover 8 important tips to enhance your website strategy.
Top tip: want to see how your website is currently performing? Use our free grader tool to get your report.
The importance of websites for educational institutions
Websites are often the first-place prospects go to learn more, making them a fundamental tool in your marketing strategy. If your website fails to engage visitors or provide them with the information they need, you may lose out on prospective students, funding, and more.
When you market your educational institution, whether it be a school, college, or university, you are selling more than just a product or service, you are selling an experience. Therefore, you must attempt to make your website an embodiment of that experience. If your online visitors have a negative experience on your website, this will transpire into the experience they anticipate receiving when visiting your actual campus.
How to improve your educational institution’s website:
The aim is to make your website as useful, functional, and attractive as possible. Here are 8 tips to get you started.
1. Know your stakeholders
2. Brand your website
3. Visually engage your audience
4. Use clear and visible Calls To Action
5. Include your links to social media
6. Optimise accessibility, mobile responsiveness & page speed
7. Update content strategically and frequently
8. Monitor website performance
1. Know your stakeholders
Before designing anything, you need to consider what are your website visitors coming to your website for? And how can you make it easy for them to find the information they are looking for?
When it comes to educational websites you must enhance the structure, content, and accessibility of your site for existing and prospective students, parents, and staff. A great way to do this is by conducting a stakeholder analysis which enables you to establish your different types of stakeholders and their individual wants and needs.
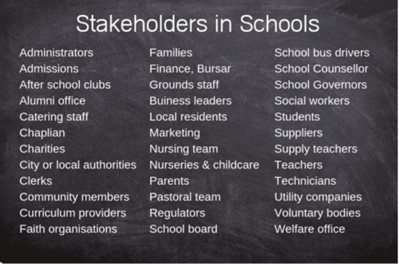
First you want to ask yourself, who are your stakeholders? Here are some examples that may apply to your institution:

2. Brand your website
When it comes to the branding of your website, it’s really quite simple! Your website is the perfect promotional tool for you to convey your message, mission statement, and values. Use your logo and associated colours consistently throughout your website to depict your institution.
For example: if your school, university, or college is driven by tradition you should use a sophisticated website design and classy text to express that feel.
Your brand is the face of your institution, including everything from your colour scheme to the tone of your text. Consider the following components to ensure your website is aligned with your establishment:
- Colour scheme – Your website should accentuate the colours associated with your school. If your school logo has blue and green in it, then you should use these exact colours consistently throughout the website design, incorporating them into the background, texts, menus, buttons and so on.
- Tone of voice – How would your institution talk if it were a person? If your school has a reputation for being modern, make the text of your website relatable, light-hearted, and fun. A more traditional institution should keep their text informative and solemn.
- Visual content – It’s important that what you display on your website aligns with what your school represents, and also reflects how your students and other stakeholders feel about your organisation. Tell your story through professional imagery of your institution featuring your students and staff.
Find out everything you need to know about website branding.
3. Visually engage your audience
You don’t want your website too to look boring so make sure you use a variety of high quality, relevant imagery such as videos and photography on each page. Visual prompts make your website more aesthetically engaging but remember to stay true to your brand! This will help to ensure a consistent and unified experience for stakeholders, on all online platforms and in-person throughout the school.
Visual elements not only engage your audience but also help you tell your story and reinforce your statement. If you are planning to incorporate imagery onto your website it is imperative that you use your own professional, high-quality photography instead of using stock images. Featuring your institution and its stakeholders in your imagery means you can portray your organisations individual story as well as add credibility to your website.
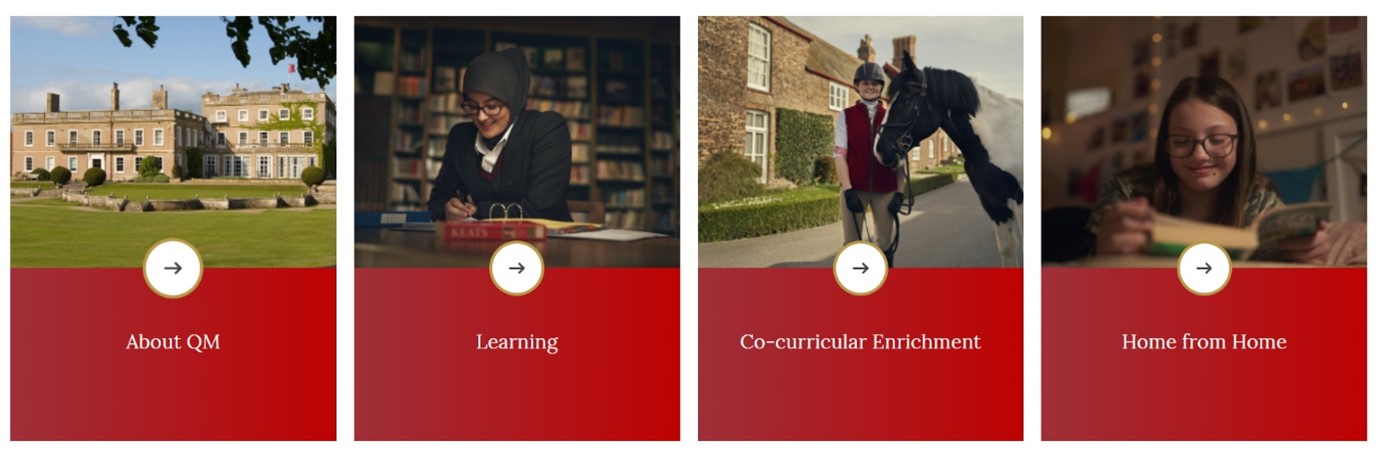
Example of Queen Margret’s School for Girls website visual elements:
Videos are renowned for being the most effective format for engagement. This is because video content is a great tool for capturing and maintaining viewers’ attention, especially when the video starts playing automatically.
For example: You can use videos to show off your campus facilities or feature videos of students giving testimonials about their experience at your institution.
Top Tip: Insert a video or large image at the top of your website’s homepage to immediately capture your visitor’s attention.
4. Use clear and visible calls to action (CTA)
A call to action (CTA) is an image or text that’s sole purpose is to prompt your site visitor to take an action like click the button, download an application, or fill out a form. Having strong and clear CTAs is vital to make it clear to the user where they need to go from that page. All CTAs should stand out on the webpage and be easily identifiable as links that immediately direct the user to a specified location.
For example: Depending on the CTA clicked below, the user will be directed to either “Learn more” or “Find your course” for either Undergraduate or Postgraduate degrees.

Top Call to Action Examples (And How to Write the Perfect CTA).
5. Include your links to social media
Social media platforms like Instagram, Facebook, and Twitter offer a source of constant communication and involvement with your stakeholders. Your students are using social media so you should be on there too! By having a social media presence, you open opportunities for parents, students, and staff to engage with the day-to-day activities and events at your school and interact with the content you post.
Make it straightforward for parents and students to find your social media profiles by adding links to your website’s main navigation menu or create a social media directory that houses them all in one place. These are often located at the bottom of each of webpage, providing several routes to a variety of content. Organisations typically use visual social media logo icons and hyperlink these directly to their social media accounts.
Two examples of how Universities present links to their social media profiles. Both of these social media directories are located on the bottom of each webpage of their respective websites.


By no means do you have to be on every social media platform, however you should be active on the platforms that are most popular with your audience. This is essential to increase your brand awareness, gain more followers, and strengthen your online presence.
Top social media post ideas for your schools marketing strategy.
6. Optimise accessibility, mobile responsiveness & page speed
Website Accessibility
Accessibility refers to providing equal access and opportunity to people with diverse abilities. The Office of Civil Rights requires that college and university websites are accessible to all visitors. Hence, it is necessary to create high-quality, fully-functional websites to avoid excluding individuals from using your website.
Improve your website accessibility using these tips:
- Make sure that your headers are tagged correctly.
- Use a combination of automatic and human testing to ensure ease of access.
- Make sure that all your images have alt text.
- Provide transcripts or captioning for videos and voiceovers.
Website accessibility goes hand in hand with mobile responsiveness, user experience and search engine optimisation (SEO). Research shows that accessible websites perform better in search results and reach a wider audience, additionally, you’ll be making your site more flexible and future-proofing along the way.
Everything you need to know to make your website accessible.
Remember: Your website needs to be user-friendly, so keep your stakeholders in mind! Adopt a customer-centric approach considering the customer journey and how you can help your website visitor find the information they want in the fewest amount of clicks possible.
TOP TIP: Check your analytics to understand the top three tasks your users perform on your website and ensure that their end destination is achievable in two clicks or less.
Mobile Responsiveness
Mobile searches make up more than half searches on Google, which signifies you must consider optimising the mobile responsiveness of your website. There are many benefits associated with implementing a responsive design for your website. Responsive websites adapt according to the users’ device screen size, are generally mobile-friendly, and subsequently, increase the amount of time visitors spend on your website.
Here are some elements you can include to make your website mobile-responsive:
- Have one CTA per page.
- Provide users with larger buttons.
- Keep images small or compress them to speed up loading time.
- Use auto-fill form fields and auto-detect location settings.
Use this free Google mobile friendly test tool to find out if your website is mobile-friendly.
Top Tip: Keep an eye on how your site is performing on mobile by regularly reviewing your Google Analytics dashboard and frequently running a mobile site speed test.
Page Speed
This study shows that people are growing more irritable and impatient with each passing year, indicating that your page loading speed must be enhanced to its full potential. If people can’t easily find the information they are looking for, they are much more likely to give up, leave your page, and look elsewhere. Bounce rate is a metric which measures the percentage of visitors who leave a page without performing an action such as clicking on a link or filling out a form. A high bounce rate indicates your visitors aren’t engaging with your webpage and there could be underlying SEO issues such as a slow page load speed.
In short, your website should load as fast as possible! Google’s study revealed that despite users’ demand for instant page load times, most websites can take up to 15 seconds to fully load. Google recommends a page load time under 2 seconds, each second beyond the initial 2 seconds load time results in higher bounce rates.
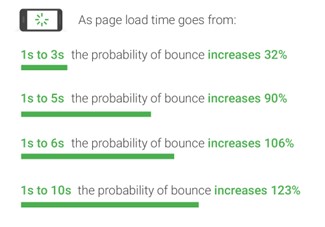
Statistics obtained from the 2017 Google/SOASTA Study:

As displayed in the image above, even if your page loads within 1-3 seconds there is still a 32% probability that visitors will leave your website, stressing the importance of optimising your website’s page speed to the fastest of its ability.
Check your site speed in Google Analytics, Behaviour >> Site Speed >> Speed Suggestions.
7. Update content strategically and frequently
Don’t create content without thinking about how it aligns with your overall business goal! Strategic content is focused around creating and distributing valuable, relevant, and consistent content to attract and retain a clearly defined audience. This is an approach whereby businesses use content such as blogs, videos, social media posts, eBooks, case studies, podcasts to attract, engage and convert website visitors.
Peter Morville’s Honeycomb Model is an extremely popular visualisation tool, which illustrates the 7 aspects of a user’s experience. This model can be used to deliver a valuable and meaningful user experience. When developing your website and the content to feature on it, keep the following 7 aspects in mind:
Useful: Aim for original website content that fulfils a user need
Usable: Website should be easy to use
Desirable: Evoke emotion in your design elements
Findable: It should be effortless on the user to look for a specific content
Accessible: People with disabilities and limitations should be able to use and access your website
Credible: Your website content should be able to gain trust from users and visitors
Remember: Update your content frequently but don’t forget to review existing content regularly and delete anything outdated!
8. Monitor website performance
Sustaining your website and its content is an ongoing task, you will need to regularly sift through each of your webpages to ensure all elements are working as they should and fix any that are not. This can be time-consuming to do manually so you might want to consider investing into a content management system that can automatically do this for you.
Google Analytics Marketing Platform is a free tool higher education institutions can use to analyse website traffic to learn who is visiting the website, which pages they are interacting with, and what information they are looking for. You should make use of it to further understand your website performance and learn how to better engage and interact with your prospects.
The tips above should help you make vast improvements to your website, lets recap the steps you need to take:
8 top tips to improve your school’s website:
1. Know your stakeholders
2. Brand your website
3. Visually engage your audience
4. Clear and visible Calls To Action
5. Include your links to social media
6. Optimize accessibility & page speed
7. Update content strategically and frequently
8. Monitor website performance
I hope this blog has helped to shed some light on how you can optimise your educational institutions website strategy to elevate your brand and connect with students, parents, prospects, staff, and even other educational facilities.
Want to speak to one of our experts? Get in touch today.