Ever feel like your website is just… there? Like, it looks all alright, but it’s not really pulling its weight when it comes to bringing in leads or making sales. Well, this is something every business needs to make its way through at some point or another (usually multiple times), but one of the main areas where your website could be holding you back is its user experience.
User experience, or UX, is basically how people feel when they interact with your website, but it’s more than just the first impressions made within the first two seconds.
It’s about ensuring their experience is smooth, enjoyable, and – most importantly – helps them achieve their goals. Think of it like this: if your website were a shop, UX would be everything from the layout and signage to the helpfulness of the staff and the way everything is laid out.
The UK has a competitive business scene, but killer UX can be the difference between thriving and just surviving.
To showcase this and what you should focus on improving your website, I’m breaking down exactly what UX is, why it helps, and seven actionable strategies to get it right.
This blog will cover:
- What is User Experience?
- Why is User Experience important for businesses?
- What makes a good User Experience?
- Tips for improving your website’s User Experience
- How to measure User Experience
What exactly is User Experience (UX)?
User experience covers absolutely every part of your website experience. More than just being pretty by design; it’s more about the elements that go into each page and then how each page and feature flows into one another.
Imagine having a nav menu in the header of your website, but the contact button was, for some reason, in the middle of each page and not at the top. No one would do this because it wouldn’t provide a seamless experience to the user and would actually stop people from contacting you.
Other common examples of a poor website UX:
- Poor navigation
- Not being optimised for mobiles and tablets (mobile responsive)
- Poor colour choices that aren’t accessible
- Not picking a readable font with good colour and a decent size
- Not spacing everything out professionally
- Images are poor quality and not relevant
- Users can’t find what they’re looking for
To figure out whether your user experience is in a good place, ask yourself things like:
- How easy is it to find what you’re looking for? Can visitors navigate your site effortlessly, or are they getting lost in a maze of menus and dead ends?
- Can everyone use your website? We’re talking about accessibility for people with disabilities – can they perceive, understand, navigate, and interact with your site?
- Is the information clear and easy to digest? Or are users bombarded with jargon and confusing language?
You can also use metrics. If you have a high bounce rate, people might be put off by the design or the experience they get on the page. Check how long people are staying on the pages. Are they clicking through to another page?
You can also use heatmaps to see where people on the page are getting lost.
As you can see, it’s a whole package deal.
Why UX matters for your business
This is probably obvious, so I’ll keep it brief. The better the experience, the more people will find what they’re looking for (meaning they’ll book a meeting, buy a product, and so on), and the better and more credible your business comes across, thus instilling trust and building your reputation as a brand.
First off, good UX makes your customers happy.
Happy customers are likely to stick around, make a purchase, and even tell their friends about you. In fact, a study by Forrester found that companies with superior customer experience bring in 5.7 times more revenue than their competitors. That’s a whole lot of potential growth.
But it’s not just about revenue. Good UX can also:
- Boost your brand reputation: A positive website experience reflects well on your brand, building trust and credibility.
- Increase leads and conversions: When people enjoy using your site, they’re more likely to fill out a form, download a resource, or purchase.
- Reduce customer support costs: A well-designed website can answer common questions and prevent user errors, leading to fewer support requests.
So, yeah, UX is kind of a big deal. It’s an investment that can pay off in a major way for your business. Now, let’s make yours better.
What makes good UX? Key principles of user experience:
Think of these principles as the building blocks of a user-friendly website. Get these right, and you’re well on your way to creating a website that visitors will love.
Usability: Making things easy
Usability is all about how easy it is for users to achieve their goals on your website. Can they find what they’re looking for without pulling their hair out? Can they complete tasks quickly and efficiently?
Here are a few things that contribute to good usability:
- Intuitive navigation: Your website’s menu should be clear, logical, and easy to understand. No one wants to click through endless dropdowns just to find your contact page!
- Clear calls to action: Tell users what you want them to do! Whether it’s “Shop Now,” “Learn More,” or “Get a Quote,” make your CTAs prominent and compelling.
- Efficient design: Use whitespace effectively, break up text with headings and visuals, and make sure your website loads quickly. No one has time for a slow, clunky website.
Accessibility: UX for everyone
Accessibility means making sure that everyone can use your website, including people with disabilities. This could include people with visual impairments, hearing impairments, motor impairments, or cognitive differences.
Why is accessibility important?
First off, it’s the right thing to do. Everyone deserves equal access to information and services online. Secondly, it’s good for business. By making your website accessible, you’re opening it up to a wider audience and potentially increasing your customer base.
To ensure your website is accessible, follow the Web Content Accessibility Guidelines (WCAG). These guidelines provide a set of recommendations for making web content more accessible to people with disabilities. Build your website first to ensure it’s functional, then adapt for accessibility.
Findability: Information at their fingertips
Can users easily find the information they need on your website? If not, they’ll likely get frustrated and leave. To improve findability:
- Implement a good site search: A prominent search bar lets users quickly find what they want.
- Create a clear information architecture: Organise your website content in a logical way, using categories and subcategories.
- Use effective labelling: Use clear and descriptive labels for your menus, buttons, and links.
Desirability: Making your website shine
Desirability is about making your website visually appealing and engaging. Think about your branding, colour scheme, imagery, and overall aesthetic.
A well-designed website can create an emotional connection with users and make them want to stick around.
Value: Giving users what they want
Does your website provide real value to users?
This could be in the form of informative content, helpful resources, or valuable products and services. If users feel like they’re getting something out of your website, they’ll be more likely to return.
Credibility: building trust online
Credibility is essential for any business, especially online. Users need to trust your website and your brand before they’ll be willing to share their personal information or make a purchase. To build credibility:
Ensure your website is secure:
- Use HTTPS to encrypt user data and protect against cyberattacks.
- Be transparent: Clearly state your privacy policy and terms of service.
- Provide accurate information: Make sure your website content is up-to-date and accurate.
By focusing on these key principles, you can create a website that is not only user-friendly but also drives business growth. Ready for some actionable tips? Let’s move on! 💪
7 UX tips for business growth
Tip 1: Know your audience (Like, really know them)
Imagine trying to throw a surprise party for someone you know nothing about. Pretty much impossible – a slim chance you’ll get it right. The same goes for your website. You can’t create a great user experience if you don’t know who you’re making it for.
This is where user research comes in. It’s all about getting into the heads of your target audience and understanding their needs, behaviours, and preferences.
Here are a few ways to do that:
- Create user personas: These are fictional representations of your ideal customers based on research and data. Give them names, ages, occupations, and even a photo! This helps you visualise who you’re designing for.
- Conduct user interviews: Talk to real people in your target audience and ask them about their experiences with your website (or similar websites).
- Analyse website analytics: Use tools like Google Analytics to see how people interact with your site. Where are they clicking? Where are they dropping off?
Once you understand your audience well, you can tailor your website to their specific needs.
Tip 2: optimise your website navigation
Think of your website navigation as a roadmap for your visitors. It should be clear, concise, and easy to follow. Here are a few tips for creating a user-friendly navigation:
- Keep it simple: Don’t overwhelm users with too many options. Stick to the most important pages and categories.
- Use clear labels: Use descriptive labels that accurately reflect the content of each page.
- Consider different navigation styles: Depending on your website’s content and structure, you might use a horizontal menu, a vertical menu, a mega menu, or a combination of different styles.
- Make it mobile-friendly: Your navigation should be just as easy to use on a mobile device as it is on a desktop computer.
A good example of effective website navigation is the GOV.UK website. It’s clean, well-organised, and makes it easy to find information on a wide range of topics.
Tip 3: craft compelling content
Content is king, right? But it’s not just about having content – it’s about having valuable content, engaging and relevant to your audience. Here are a few tips for creating UX-friendly content:
- Write in a clear and concise style: Use plain language, avoid jargon, and break up long paragraphs with headings and subheadings.
- Focus on readability: Use a font that is easy to read, use sufficient white space, and use visuals to break up the text.
- Structure your content logically: Use headings, subheadings, bullet points, and numbered lists to organise your content and make it easier to scan.
Remember, your website content should be designed to help users achieve their goals, whether it’s learning more about your products or services, making a purchase, or contacting your team.
Tip 4: Focus on mobile-first
It’s more important than ever to make sure your website is optimised for mobile devices. In fact, Google now uses a mobile-first indexing approach, meaning they primarily use the mobile version of your website for indexing and ranking, as confirmed by the Google leaks of 2024.
Fact: Over 63.3% of all internet website traffic is now through mobile devices, a figure that was a mere 6.1% back in 2011.
Here are a few tips for mobile optimisation
- Use a responsive design: This means your website will automatically adjust to different screen sizes.
- Optimise images: Use compressed images that load quickly on mobile devices.
- Keep the design simple: Avoid clutter and use a clear and concise layout.
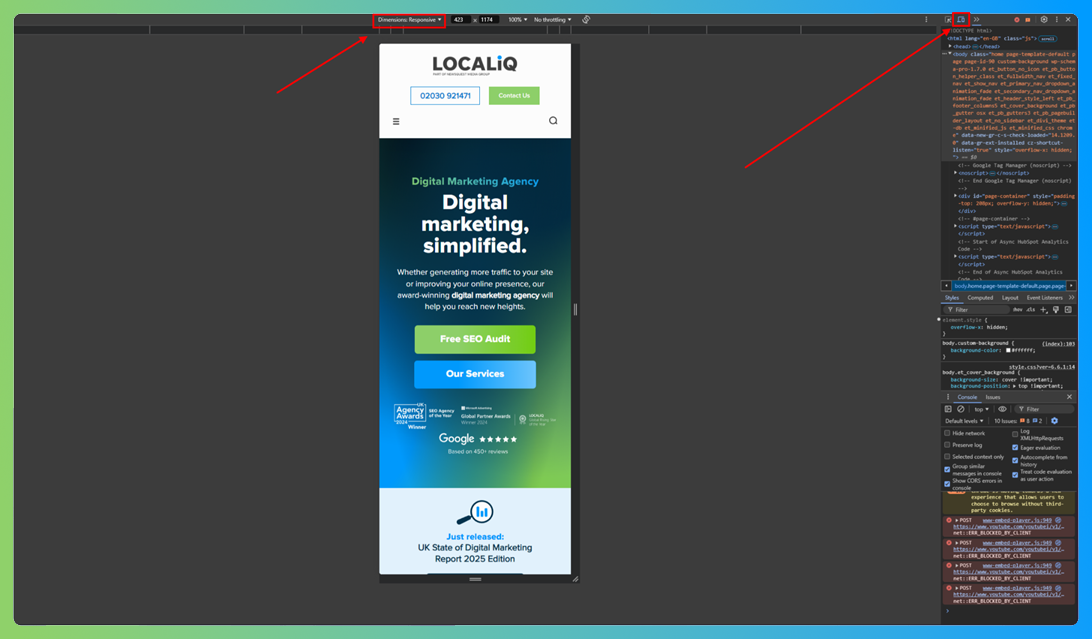
To check if your website is already mobile-friendly, head over to any page, press F12 on your keyboard, and click the screen size button at the top.

Tip 5: Use clear Calls to Action (CTAs)
A call to action (CTA) is a prompt that tells users what you want them to do. It could be anything from “Shop Now” to “Download Our eBook” to “Contact Us.”
Here are a few tips for creating effective CTAs:
- Use strong verbs: Start your CTAs with action-oriented verbs like “Get,” “Download,” or “Learn.”
- Make them stand out: Use contrasting colours, bold fonts, or whitespace to make your CTAs visually prominent.
- Keep them concise: Your CTAs should be short, sweet, and to the point.
Tip 6: Don’t forget accessibility
We talked about accessibility earlier, but it’s worth reiterating. Making your website accessible is not only the right thing to do, but it can also help you reach a wider audience and improve your SEO.
Here are a few practical tips for improving accessibility:
- Use alt text for images: This allows screen readers to describe images to users with visual impairments.
- Use sufficient colour contrast: Make sure there is enough contrast between the text and background colours.
- Provide captions for videos: This makes your video content accessible to people with hearing impairments.
There are many tools and resources available to help you test and improve your website’s accessibility. For example, the WAVE Web Accessibility Evaluation Tool can help you identify accessibility issues on your website.
Tip 7: Test and iterate
User experience is an ongoing process. It’s not something you do once and then forget about. You need to constantly test and iterate to ensure your website meets your users’ needs.
Here are a few ways to test your website’s UX:
- Conduct user testing: Observe real users interacting with your website and gather feedback on their experience.
- Run A/B tests: Compare different versions of your website to see which one performs better.
- Use heatmaps: See where users are clicking and scrolling on your website.
By regularly testing and iterating, you can ensure that your website is constantly improving and providing the best possible user experience.
Phew! That was a lot of information, but I hope you found it helpful. Now that you’re armed with these 7 UX tips, it’s time to put them into practice and watch your website soar. And once you do, don’t forget to track the positive changes they make.
How to measure UX success
It’s not enough to just think your website has good UX. You need to back it up with data! By tracking the right metrics, you can get a clear picture of how users interact with your site and identify areas for improvement.
Key UX metrics
Here are a few essential metrics to keep an eye on:
- Conversion rates: This is the percentage of users who complete a desired action, like purchasing or filling out a form. A high conversion rate indicates that your website effectively guides users towards their goals.
- Bounce rates: This is the percentage of users who leave your website after viewing only one page. A high bounce rate could indicate that users aren’t finding what they’re looking for or that your website isn’t engaging enough.
- Time on page: This measures how long users spend on a particular page. Longer time on page generally suggests that users find the content valuable and engaging.
- User error rates: This tracks how often users encounter errors or difficulties while using your website. High error rates can highlight usability issues that need to be addressed.
Tools for measuring UX
Luckily, there are plenty of tools available to help you track these metrics and gather valuable UX data:
- Google Analytics: This free tool provides a wealth of data about your website traffic, including user behaviour, demographics, and conversion rates.
- Heatmaps: These visual representations show you where users are clicking, scrolling, and hovering on your website. Crazy Egg and Hotjar are popular heatmap tools.
- User feedback surveys: Get direct feedback from your users through surveys and polls. Tools like SurveyMonkey and Typeform can help you create and distribute surveys.
Analysing data and making improvements
Collecting data is just the first step. The real magic happens when you analyse that data and use it to make informed decisions about your website.
Look for patterns and trends in your data. Are there certain pages with high bounce rates? Are users struggling to complete specific tasks? Once you’ve identified areas for improvement, you can start testing different solutions and iterating on your design.
Remember, measuring UX is an ongoing process. You can ensure that your website always provides the best possible user experience by continuously tracking your progress and making data-driven decisions. And that, my friend, is a recipe for business growth.
Final thoughts about UX
While this might feel like a lot to take in, the trick to remember is that user experience is a living, breathing part of your business. What works now might not work next year, both in terms of representing your business and the trends of UX, as outlined in the markets and by the search engines. This means rather than doing it once and leaving it alone; it’s best to do a bit at a time, to keep returning and making improvements (backed by data), and to continue to strive for the best experience possible.
So, go now and put it into action. Put together a plan or a roadmap and watch your website turn into a user-friendly, growth-generating machine.
If your website needs a UX overhaul, then reach out to the web design team here at LOCALiQ UK, they have plenty of experience crafting bespoke, user-friendly website for businesses across the UK. We look forward to hearing from you.






