Businesses have a duty to ensure that their websites are accessible to all users. In this blog, we are going to look at what accessibility is, why it is important, and how a business can make changes that will benefit people with disabilities. We’ll also cover the basics of the Equality Act 2010 and the WCAG guidelines.
Why does website accessibility matter?
Before we uncover why accessibility matters, we need to understand what a disability is. Under the Equalities Act 2010, the definition of disabled is “someone who has a physical or mental impairment that has a substantial and long-term negative effect on their ability to do normal daily activities.” Section 20 of the Equality Act goes further to add that businesses have a “duty to make reasonable adjustments and requires service providers to take positive steps to ensure that disabled people can access services.”
Website accessibility is crucial to ensure all of your potential users can have a positive user experience. Figures from Scope estimate that 22% of the UK population is identified as disabled, and an inaccessible website means potentially alienating those people.
If your website is alienating visitors due to inaccessibility, you could also be losing out on revenue. According to We Are Purple, people with disabilities have a combined spending power of over £274 billion in the UK. If your website is not accessible, that money will go to a website that is. So not only will creating an accessible website make life more comfortable for disabled people, but it could also contribute to an increase in revenue.
What is web accessibility?
Web Content Accessibility Guidelines (or WCAG 2.0) was published in 2008. In 2018, amendments were made and 2.1 became the standard. The newest iteration, WCAG 2.2 Guidelines is scheduled to be published in May 2023.
WCAG set up the current web accessibility standards in the UK and abroad. There are three success criteria standard levels of accessibility: A, AA, and AAA; with A being the minimal level of accessibility. However, level AA is the minimum standard a business should strive for. The W3 website has full details of the guidelines.
In addition, the User Agent Accessibility Guidelines (UAAG) explains how to make user agents accessible. These agents include browsers, browser extensions, media players, readers and any other applications that render web content.
What disabilities are covered in the WCAG guidelines?
The website accessibility guidelines cover both limitations and disabilities pertaining to:
• Visual (blindness/ & low vision)
• Auditory (deafness and hard of hearing)
• Learning
• Cognitive
• Language
• Neurological
• Speech
• Physical
Accessibility and the law in the UK
While all businesses should strive for accessible websites, a law in the UK holds public sector websites to a higher level of scrutiny. Public sector bodies include central and local government, as well as some charities and other non-government organisations.
The 2018 Public Sector Bodies (websites and mobile applications no 2 accessibility regulations came into force on 23 September 2018 which meant that public sector websites must meet WCAG Level AA.
Under this legislation, websites and mobile apps must meet the following 4 criteria:
- Perceivable – Information and interface components must be visible to the senses. This also includes screen readers.
- Operable – All information and interface components must be usable, there should be no components that a user cannot perform.
- Understandable – The information must be understandable. This includes all written and graphic content.
- Robust – All content must be robust enough to be used by a wide range of assistive technologies (and as technology evolves, the content should remain accessible).
Businesses in the private sector must make “reasonable adjustments” to accommodate people with disabilities under the 2010 Equality Act, however, these businesses do not need to achieve a minimum WCAG level of conformity.
Businesses should also include an accessibility statement on their website. This would include what the business is doing to make its website accessible, and what areas it needs to work on.
How can I make my website accessible?
We already know that web accessibility helps someone with disabilities access websites. However, in addition to people who are disabled, an accessible website can also help people without disabilities. These include:
- Older people – These people may have limited technological capabilities.
- People with “temporary disabilities” – For example a broken arm or even someone who has misplaced their glasses.
- People who are “situation limited” – This can include people who cannot listen to audio (for example, on public transport).
There are many ways in which you can improve accessibility on your website and make content accessible.
-
- Imagery –
-
- ALT text – ALT text describes what an image is. ALT text allows assistive technology such as a screen reader to describe what the image depicts to a visually impaired user. ALT text can also boost your SEO.
- Avoid text-heavy images – If you are using an image that contains a lot of text, then you need to include all that text in the ALT text as screen readers cannot read the image.
-
- Imagery –
- Using colour – If you use colour in your design, stick to a ratio of at least 4.5:1. Avoid using red/green close together as this is one of the most common forms of colour blindness. If you want to see if your colour contrast works, you can use this tool from Accessible Web.
- Use subtitles on video – If you have any video content on your website, it is a good idea to add closed captions/subtitles. Many free tools on the market can help you with this.
- Ensure that the website can be navigated using just a keyboard.
- Text content –
-
- Make sure your text is at least 12pt
- Use an accessible font such as Arial, Calibri, Helvetica and Times New Roman. Avoid heavily scripted fonts as these can be difficult to read.
- Avoid underlining text (unless it is a link).
- Avoid all capitals or italics. These can cause issues for a screen reader (and are harder for those with dyslexia and cognitive disabilities).
- Make links descriptive – instead of using “click here”, use “read about us” instead. The hyperlink text lets the user know what the link is about.
- Minimise the use of tables as these can be difficult for a screen reader to navigate. It would be better if you could present the information in bullet points.
- Left align your text. Avoid justifying as the gapping can make reading the document more difficult.
- Make sure the text can be zoomed in by 200% and still be clear and legible.
-
If you have made changes to your website, or just built a website, you should make sure you have someone test the website to assess its usability.
How does accessibility help my business?
An accessible website means that you are always in line with government legislation. However, there are a few other great reasons to have an accessible website:
- Better brand image – An accessible website can be enjoyed by everyone. Word of mouth is one of the most substantial forms of marketing and people will tell other people if your website gives them a positive experience.
- Improved user experience – We have touched upon this several times, but an accessible website will be easy to use and users love simplicity in design and structure.
- Improved SEO (and potentially search rankings) – Using ALT text helps disabled users and your SEO. The ALT text effectively tells the search engine crawler what your image is. In addition, a positive user experience is also a ranking factor.
An accessible website provides a positive user experience for its users, regardless of disability.
What website accessibility checker can I use?
There are many paid-for and free options available online for an accessibility checker. While you can check your entire website, some checkers offer the option to only assess the accessibility of a singular web page. Some of these checkers have Chrome extensions too which can be beneficial. Here are 3 that we recommend.
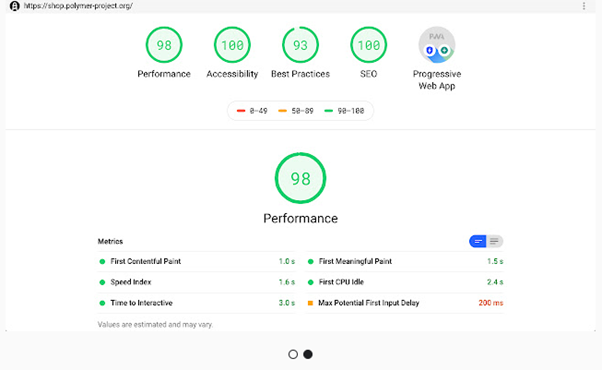
Google Lighthouse
This allows you to assess your website accessibility and it gives you clear ways to improve.

Image credit – Google Lighthouse.
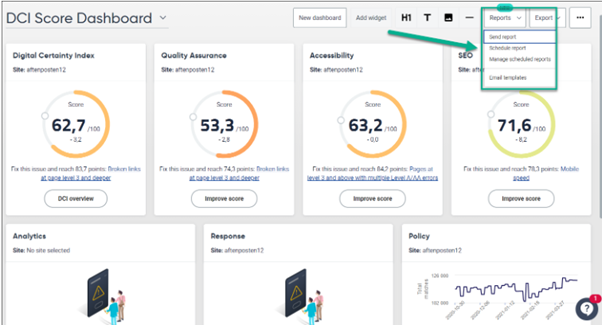
Siteimprove Accessibility Checker
Siteimprove has an online site as well as a Google Chrome extension.

Image credit – Siteimprove
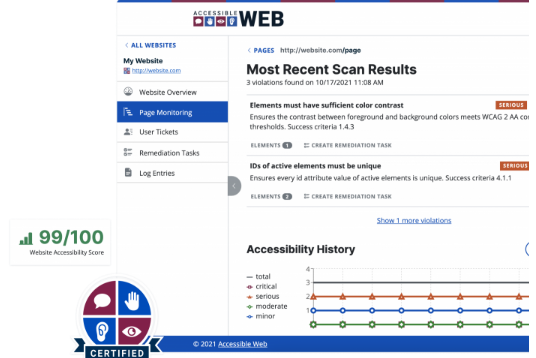
Accessibleweb
As well as a full site checker with actionable results, this could be a good tool to use in web design as it also has a colour contrast checker.

Image credit – Accessible web
We hope this has helped you navigate the world of website accessibility, and that you can take actionable tips to make your website accessible to all. If you need help making your website accessible why not contact us today? We also have a monthly newsletter filled with tips, tricks, and industry news.
More like this:
What is Website Structure and Why Is It Important?
What makes a good website? 10 Ways to enhance the usability of your website
A Guide to Creating Website Marketing Strategies for Small Businesses






