Have you wanted to build a website but are unsure about how to structure your website? This article covers the three essential structures to building a website; sequences, hierarchies, and webs, all of which will be looked at in more detail further in this article.
In this blog, we will cover:
What is website structure?
Why is website structure important?
How can I improve my site structure?
Types of website structure
What is website structure?
Website structure refers to the hierarchy of your website and includes how you organise your website’s pages and content. Your structure can include menus and internal links all of which helps connect your webpages with each other. A website typically contains a variety of content and some of that content will be related to each other.
Your site structure will be your way of defining how the content will be linked to each other. Site structure is vitally important both for search engines to understand and index your website and for humans to navigate your website. You can use categories, tags, internal links, and breadcrumb trails to help organise your site.
If you are building a website, start with website structure first if you can – if you already have a website, it can be more difficult to rearrange established structures. Starting with structure also helps UX designers create a better experience. Remember to keep your target audience in consideration when building a website.
Why is website structure important?
Site structure helps Google to understand what pages of your website are the most important.
Having it organised and structured when you continually grow your site is necessary. Think of your website as a junk drawer – there’s loads of stuff in there, but you don’t know what. Imagine if that drawer was organised and tidied into small pots – you have separate pots for pens, batteries, cables, and so on. Each of the pots has compartments so you can organise them by size/colour/type. That once disorganised drawer is now organised and manageable. You want everything to be organised and grouped to ensure that search engines and people can use your site effectively. Let’s break that down further:
- User Experience (UX) – A good UX is vital if you want people to use your website. You want them to be able to navigate to your site, and you can do that via headers, sub-headers and so forth. If your site appeals to users, they will spend longer on it (and these are good indicators to Google that your site has valuable content). If your site has little or poor structure, users will leave and seek an alternative that leads to your website having a higher bounce rate and a low CTR (click-through rate).
- Crawlability – Site structure can help a search engine bot navigate your site and lets the crawlers know what you consider essential content. A bot will crawl your site by following internal and external links to assess the content.
- Non-competing content – This is especially important for SEO. You need to ensure that your site is not competing with itself on certain keywords. Consider LOCAliQ for example, we write a lot of content on digital marketing. We don’t want these pieces of content to compete with each other on search engines, so we have topic clusters (if you go into the blog section, you can see that we have content segmented in SEO, social media marketing, websites and many more). These help us organise our content and allow us to use links to tell search engines which is the most important page within that cluster.
How can I improve my site structure?
If you already have a website that is cluttered, this needs remedying before it becomes a significant issue, you can start to do the following:
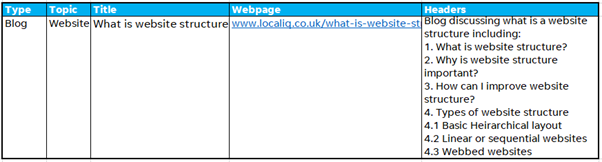
- Full site audit – Make a list of every page you have and include some categories where they are currently listed (see example below). You can add extra columns if you want to write a brief about the content instead of just headers.

- Evaluate/create some categories – If you currently have no categories then now would be the perfect time to begin sorting your website and the web pages into categories.
- Remove old/duplicate content – If you notice you have duplicate content, then you need to delete one of the pages and put in a redirect from the deleted URL to the other page that is still live.Old content that no longer serves a purpose can be deleted if done safely, it’s best to serve a “410 Deleted” status if you can. Check you don’t have any internal links pointing to pages that have been deleted, you don’t want any 404 errors, and if you have any external pages linking to your content, you should ensure that you include redirects.Instead of just deleting content, you could also update some of the older content. Maybe you wrote about something that has since been updated or revised. You can update that content and get Google to recrawl it.
- Link content – Linking to other pieces of content on your website helps search engines understand the context of a page. For example, we are discussing website structure in this blog, however, we can also send you to look at the different types of websites for business. This also helps users find related content on your website.
- Look at your competitors for inspiration – Industries have different ideas on what makes a website look good. Have a look at your competitors and see how they structure their websites.
Types of website structure
As we have established the website’s structure is how the web pages interlink with each other. There are many distinct types of website structure design, but we are only going to focus on the most popular ones. You can have a top-down approach which shows a user top-level information and they drill down to the specifics, or you have a bottom-up approach which is the opposite.
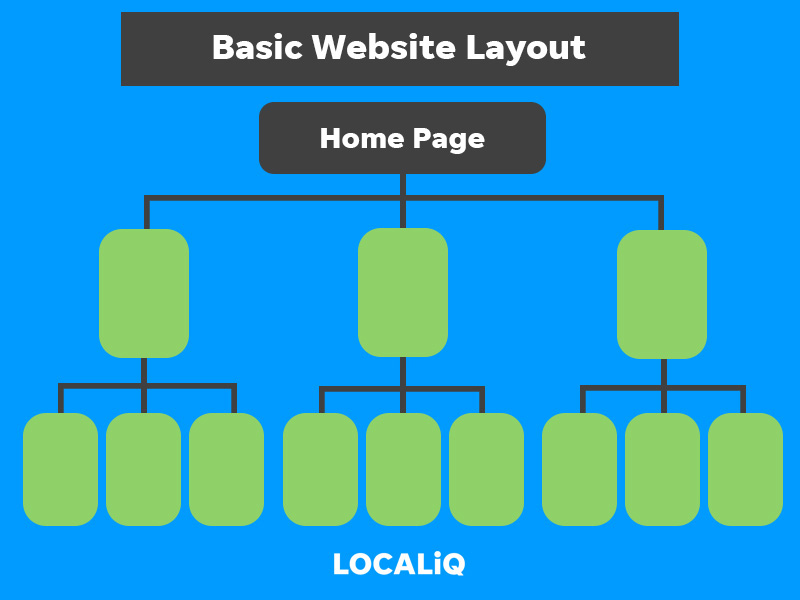
Basic/Hierarchical Layout

Image – Example of a hierarchical website
This is the layout used most often and is the easiest to understand. It compromises a home page, which leads into top-level pages (think the headers in the header bar), and then subpages from each page. To see this in context, look at the image below.
You need to ensure you have some logical reasoning for the site and layout. For example, your about us header should contain information about you; ways to contact you, your business history, your mission, and value propositions for example. You could also think of an online clothes retailer with clothing as the header and the next level could include who the item is for (male/female/child), then they could have a list of clothing (jumpers/jeans/shirts). This navigation should be simple and allow people to get what they need without jumping all over your website.
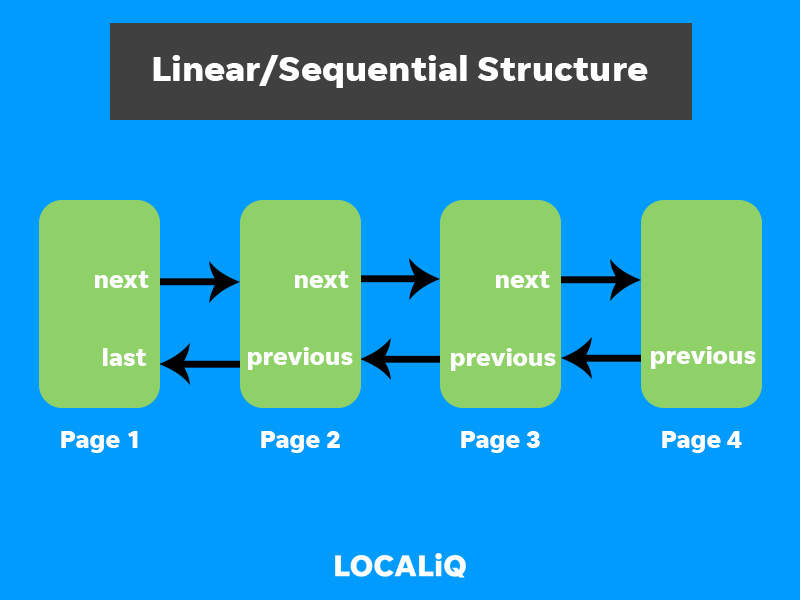
Linear or sequential website structure

Image – Example of a linear or sequential website
These websites follow a sequence. Think of it as reading a book, you read from the first page to the last page and don’t miss out on anything in between. Linear or sequential websites are traditionally used by businesses starting that don’t have a lot of content.
As you can see from the image below there are no parent and child pages or sub-pages, the user is taken through a sequence. There are many ways you can order your sequence, such as, alphabetical, chronological, or even just in the order that the user is supposed to go through a fixed task, for example, a business having its staff undertake training (this can include reading material, video, and even quizzes).
Webbed website structure

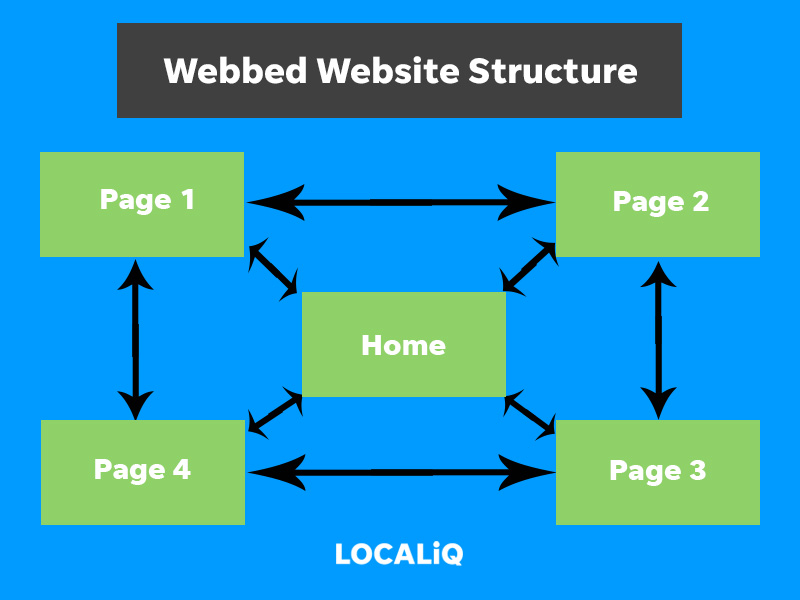
Image of a webbed website
A webbed structure is named after what it looks like; a web. On a webbed page, everything is connected and interlinked with each other. While the user will generally enter the website through the homepage, the webbed structure means that the user can access the information they require in as few clicks as possible, and in whatever way they wish. What you will notice with the webbed structure, is that there is no set pattern to follow when a user enters a website (unlike linear and hierarchical). The user is free to go in any direction they so wish.
These sites while having few restrictions on the way the user can use the site, can also be viewed negatively. The user is not able to follow a sequence to get the information they need as they can in hierarchical or linear structures. This could leave the user frustrated and move on to a competitor’s page. A webbed structure is only recommended for small websites without too many web pages.
Once your website has been built and rigorously tested, you will want to look at how to market your website to get more customers.
Want to learn more about website marketing? Then be sure to sign up for our newsletter today. If you want to discuss any aspect of marketing with us, contact us today for a free consultation.
Other blogs and resources that may interest you:
Free basic website audit template
Website navigation best practices with examples
What makes a good website? 10 Ways to enhance the usability of your website
What are the different types of websites for businesses?